Project Contributions Information Architecture, Wireframes, Prototyping, Front-End Development
THE THOUGHTS AND OPINIONS PRESENTED HERE ARE MY OWN AND DO NOT REFLECT THOSE OF THE WALT DISNEY COMPANY. TO THE BEST OF MY KNOWLEDGE, I HAVE OMITTED CONFIDENTIAL MATERIAL TO COMPLY WITH MY NON-DISCLOSURE AGREEMENT.
In the spring of 2013, my team was asked to create a brand new, responsive experience for DisneyJunior.com, the most visited website for Disney Online.
With a specific audience of 3 to 6-year-old children and their parents, the project was an ideal opportunity to establish new interaction patterns and meet the needs of our most playful users.
Design Process
Keeping the structure simple felt important for our young audience.
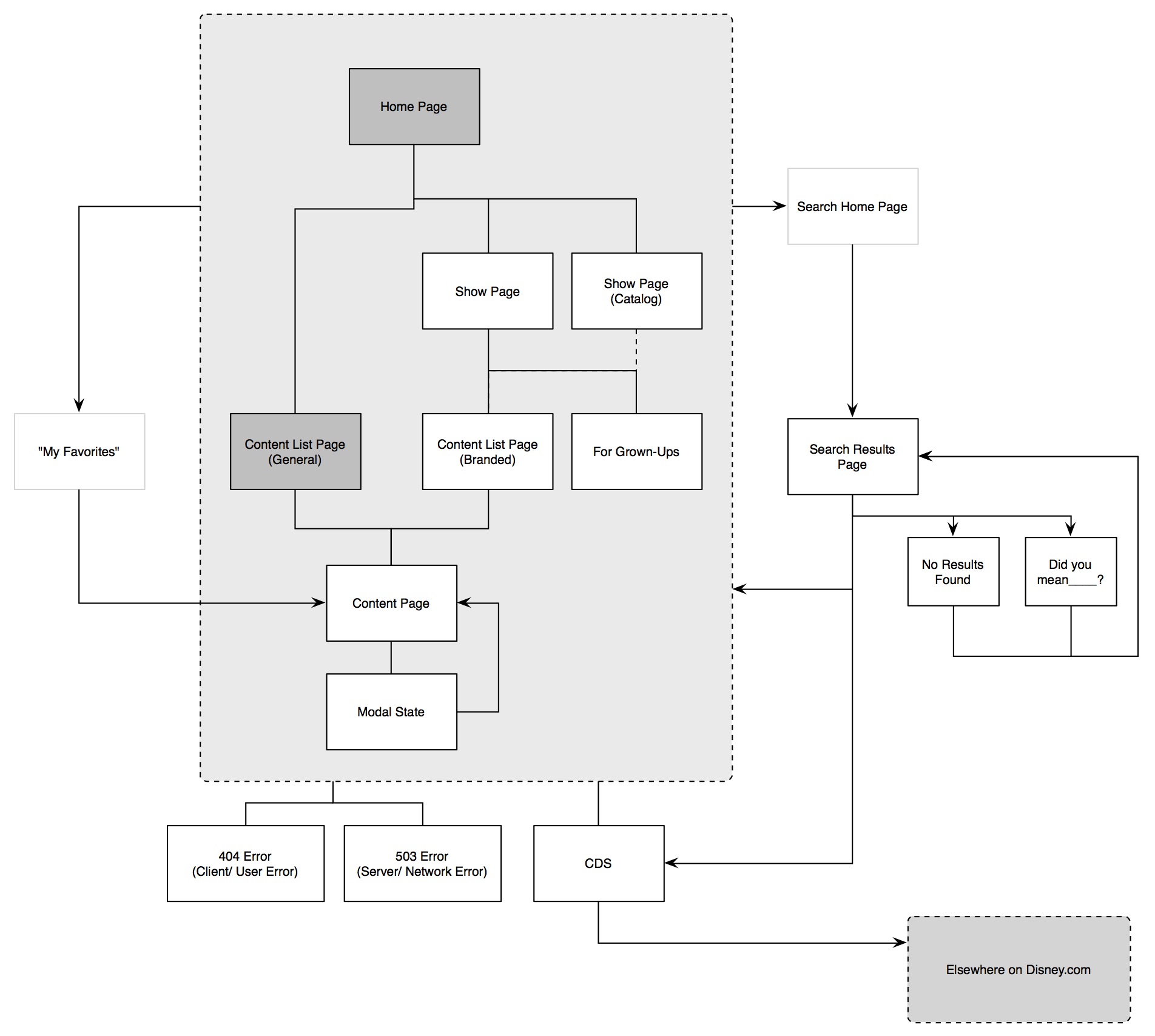
This early user flow map emphasizes the content experience for kids (shown within the gray box). Illustrating this kept us focused on nailing the core experience first. It also encouraged us to remove layers and find even simpler navigation methods.
To begin the design process, my UX team channeled our inner kids. Armed with post-its and markers, we created the entire app and invited our colleagues to quickly test it.
This approach made it easier to dismiss ideas that weren't working and efficiently iterate on ideas that did.

Making digital, interactive prototypes helped us test our early ideas at a higher fidelity. These were particularly helpful in communicating complex design concepts to the larger team.
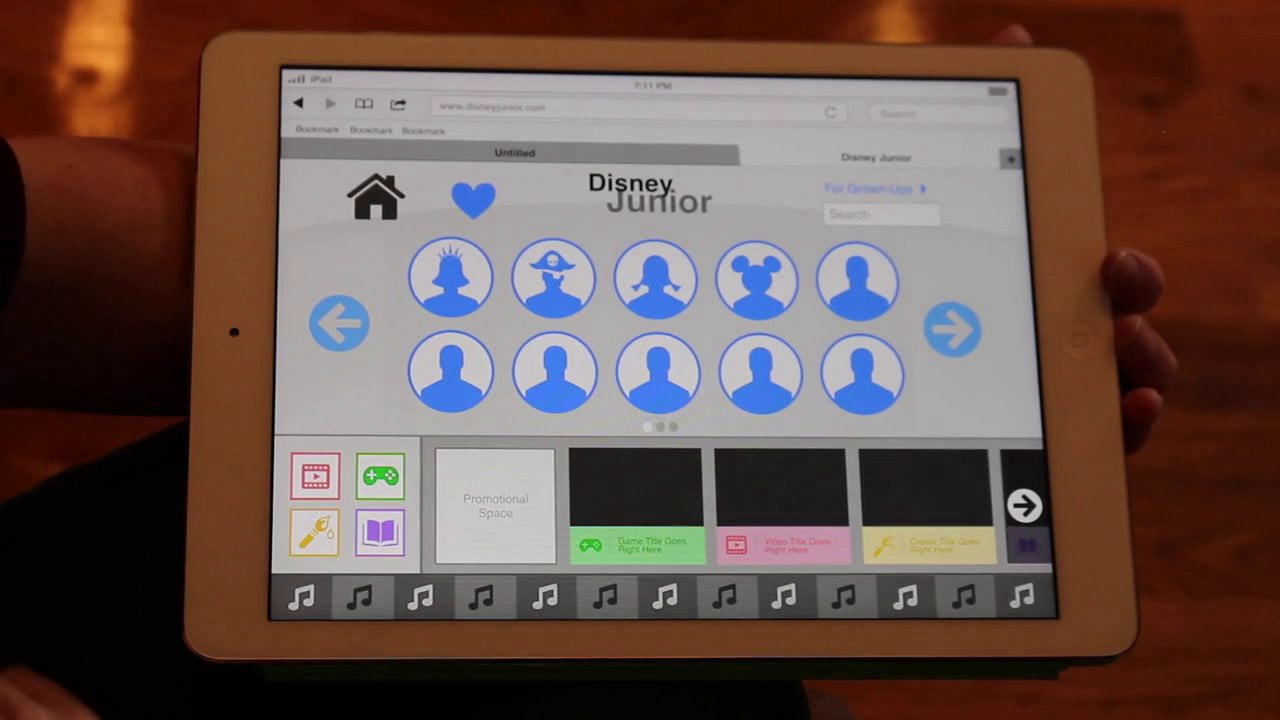
This example—done in Keynote— aimed to illustrate a visual navigation concept aimed at our young audience. It was also tested with a few of our colleague's children.
Testing with our core demographic—kids aged 3 to 6—was crucial to our design process. We relied on user testing sessions to determine which aspects of our design succeeded and failed in resonating with our Guests.
These sessions were exceptionally helpful in showcasing user behavior to our product stakeholders. Viewing and discussing these sessions together motivated us all to find an effective balance between the needs of the business and those of our Guests.
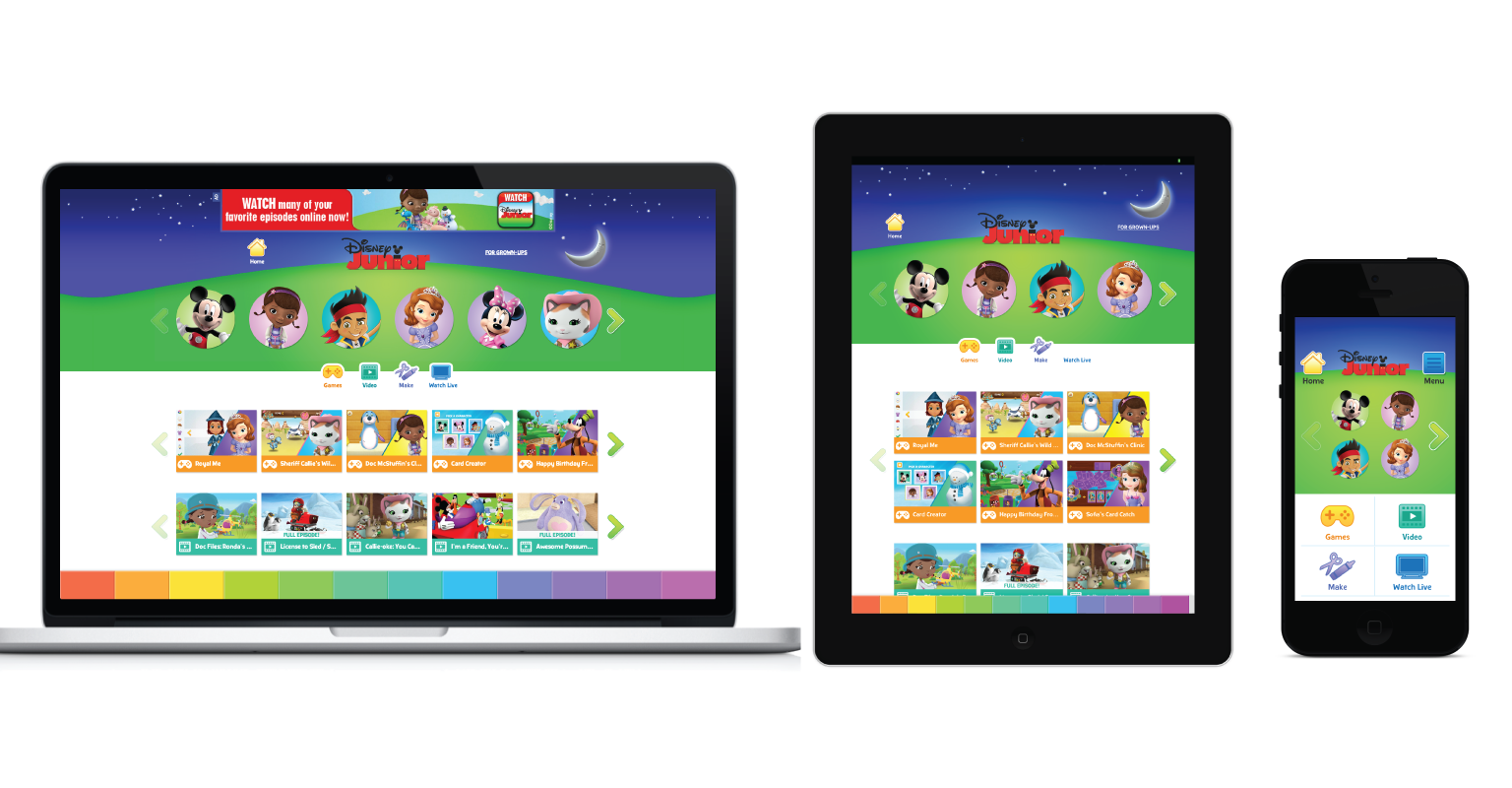
Designing a consistent experience for all devices was one of our key product priorities.
A "mobile-first" design approach allowed me to determine which elements were the most important to our young Guests and display them first.
The team viewed larger displays as a playground, where we could infuse additional elements that brought play and magic to the experience.
To validate our responsive layouts, my UX team coded our approved wireframes.
Working with the front-end technology helped us empathize with our developers and resolve any friction our design may cause them.








We collected all of our ideas through several sessions with our stakeholders.